Tehdään WPF-sovellus - 2 - Sovelluksen runko
- 2 mins
Luodaan uusi projekti
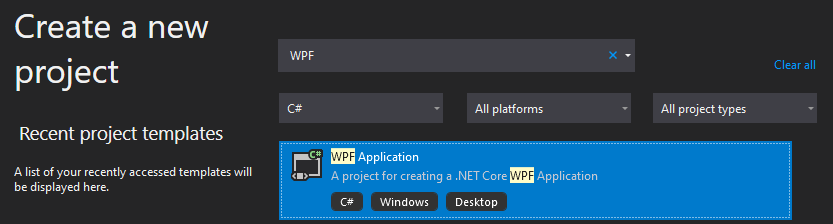
Visual Studion käynnistyttyä sinua tervehtii ikkuna, jolla voit valita sovelluksen projektille tyypin. Olemme luomassa uutta WPF(.NET)-työpöytäsovellusta, joten tehdään näin:
- Valitse
Create a new project - Syötä hakukenttään “WPF”
- Valitse kieleksi
C# - Valitse tuloksista
WPF Applicationja painaNext - Anna uudelle projektille ja solutionille nimet:
- Project: Sukunimi.BMICalculator.WPFClient (esim. Kettunen.BMICalculator.WPFClient)
- Solution: Sukunimi.BMICalculator
- Voit valita projektille haluamasi kansion, mutta oletusarvo tässä kohtaa on ihan ok
- Paina
Nextja valitse.NET 5.0 (Current)Target Frameworkiksi - Paina
Create

Kun projekti on luotu näet edessäsi XAML:lla kirjoitetun sovelluksen pääikkunan määrittelytiedoston MainWindow.xaml:
<Window x:Class="Kettunen.BMICalculator.WpfClient.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Kettunen.BMICalculator.WpfClient"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Tässä on paljon määrittelyä, mutta suurin osa on XAML:n “boilerplatea”, eli koodia, jota voidaan käyttää useassa sovelluksessa tekemättä juurikaan suuria muutoksia.

Toinen automaattisesti omaan välilehteensä avautuva tiedosto on XAML-sivun taustakoodi (code-behind) MainWindow.xaml.cs:
namespace Kettunen.BMICalculator.WpfClient
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
Taustatiedostoon voimme kirjoittaa näkymälle ominaisia toiminnallisuuksia, joita ei välttämättä XAML-syntaksilla saada toteutettua helposti. Periaatteessa tänne ei olisi tarvetta kirjoittaa koskaan juuri mitään, mutta teemme poikkeuksen yksinkertaisuuden nimissä. Palaamme tähän tiedostoon myöhemmin, mutta keskitytään nyt aluksi XAML-määrittelytiedostoon MainWindow.xaml.
WPF-sovelluksen käyttöliittymä koostuu elementeistä:
- WPF-käyttöliittymät kirjoitetaan XAML-kielellä.
<Window>-elementti kertoo, että tämä on ikkuna.- Elementit voivat pitää sisällään yhden tai useamman elementin.
- Oletuksena pääikkunan sisällä on ruudukko
Grid, jonka sisälle voidaan lisätä lisää elementtejä. - Elementit tulee avata näin
<Grid>ja sulkea näin</Grid>.- Tietyissä tilanteissa elementti voi sulkea itse itsensä:
<Grid />.
- Tietyissä tilanteissa elementti voi sulkea itse itsensä:
- Elementtejä voi määritellä tarkemmin antamalla niille arvoja atribuuttien avulla
- Esim.
<Grid Width="50">asettaa ruudukon leveydeksi 50.
- Esim.
Ensimmäinen sovelluksemme
Annetaan tilaa vielä hieman perinteiden kunnioittamiselle ja lämmitellään koodinystyröitämme ennen itse sovelluksen luomista lisäämällä väliaikaisesti legendaarinen “Hello, World!”-teksti näkyville. Lisätään TextBlock-elementti:
<Grid>
+ <TextBlock Text="Hello, World!" />
</Grid>
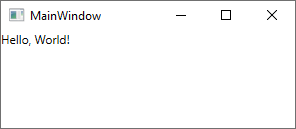
Nyt olet valmis ihailemaan uutta silmiä hivelevää sovellustasi. Käännetään ja käynnistetään sovellus.
- Valitse ylhäältä Debug-valikosta
Start Debugging, tai painaF5näppäimistöltä

Hieno homma ja aivan mieletöntä! Ensimmäinen sovelluksesi on valmi.. hetkinen. Tämä on vasta sovelluksen runko. Sulje ohjelma vielä toistaiseksi. Nyt on aika pistää kädet saveen!
ps. Voit poistaa lisäämämme väliaikaisen TextBlock-elementin tässä vaiheessa.
<Grid>
- <TextBlock Text="Hello, World!" />
</Grid>
Aloitetaan varsinaisen sovelluksen käyttöliittymän tekeminen seuraavaksi.
