Tehdään WPF-sovellus - 6 - Tulosten näyttäminen
- 2 minsOngelma: Tulosta ei näy
Ohjelma on kyllä oikeastaan ihan täysin hyödytön ilman itse tulosten laskentaa. Onhan se ihan mukava syötellä arvoja näihin (vähintäänkin) komeisiin kenttiin, mutta pidemmän päälle homma voi käydä vähän tylsäksi..
Voisimme ratkaista ongelman muutamallakin eri tavalla, mutta valitaan näistä yksi mieluisin tällä kertaa:
- Lisätään tulokselle oma kenttänsä, joka päivittyy heti kun pituuden tai painon arvo muuttuu
- Lisätään painike, jota painamalla ohjelma laskee tuloksen ja näyttää sen viestilaatikossa
- Laskeudutaan lattialle, kääriydytään sikiöasentoon ja huudetaan tuskissamme “Miksi pientä ihmisen lasta kiusataan tämmöisillä ongelmilla?”
- Jos varasit itsellesi ison pehmeän tyynyn, niin tämä on oikea aika ottaa se esille
Valitaan näistä 2. vaihtoehto, koska se on yksinkertaisin tapa edetä. Voimme palata myös 1. vaihtoehtoon myöhemmin, mutta tämän saavuttamiseksi täytyy nähdä enemmän vaivaa.
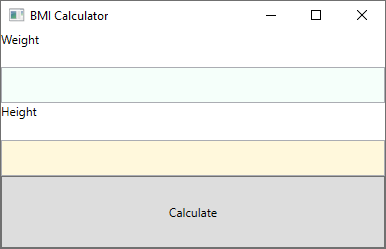
Aloitetaan ongelman ratkaiseminen lisäämällä uusi rivi laskentapainikkeelle pääruudukolle ja itse painike.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
+ <RowDefinition />
</Grid.RowDefinitions>
<TextBox Grid.Row="1"
Background="Cornsilk"
Foreground="Chocolate" />
</Grid>
+ <Button Grid.Row="2"
+ Content="Calculate" />

Ohjelma on nyt valmis ja voit taputtaa itseäsi selk.. hetkinen seis! Eikö vieläkään? Ei aivan vielä.
Emme ole kertoneet ohjelmalle vielä ollenkaan, että mitä painikkeen painamisesta pitäisi tapahtua!
Käyttöliittymä voi reagoida elementtien erilaisiin tapahtumiin määrittämällämme tavalla. Painikkeilla on Click-tapahtuma, jota voimme kuunnella lisäämällä Button-elementille tapahtumakäsittelijän:
Tab, jolloin Visual Studio täydentää koodin automaattisesti. Seuraavaksi VS ehdottaa <New Event Handler>. Valitse se, jotta tapahtumakäsittelijä lisätään puolestasi automaattisesti määrittelytiedoston taustatiedostoon (“code-behind”). <Button Grid.Row="2"
+ Click="Button_Click"
Content="Calculate" />
Käy kurkkaamassa taustatiedostoa MainWindow.xaml.cs. Sinne on tapahtumakäsittelijän lisäyksen yhteydessä lisätty automaattisesti seuraava funktio:
private void Button_Click(object sender, RoutedEventArgs e)
{
}
Tämä funktio suoritetaan, kun painiketta painetaan.
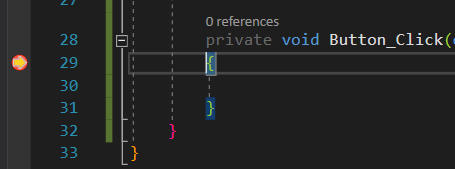
Laitetaan debuggaamiselle pysäytyspiste ensimmäisen aaltosulkeen kohdalle klikkaamalla tiedoston vasemmassa reunassa olevaa saraketta. Punainen täplä (🔴 breakpoint) kertoo, että debugatessamme tähän kohtaan pysähdytään.
- Suoritetaan ohjelma painamalla
F5 - Klikataan hienoa laskentapainikettamme
- Ohjelman suoritus pysähtyy code-behind-tiedostossa valitsemaamme kohtaan
F5jatkaa ohjelman suoritusta jaF10:llä voit astua yhden koodirivin eteenpäin. Voit poistaa breakpointin klikkaamalla sitä.
- Lopeta lopuksi ohjelman suoritus (
Shift+F5,Debug->Stop Debuggingtai VS:n yläreunasta 🟥-painike)

Nyt voimme olla varmoja, että käyttöliittymämme toimii ainakin tähän asti oikein. Painike ei vieläkään kyllä tee yhtikäs mitään mielenkiintoista, joten on aika korjata asia!
Seuraavaksi laitetaan painike tekemään töitä.
