Tehdään WPF-sovellus - 9 - Karkkia silmille
- 1 minEdellisissä osissa saimme sovelluksen siihen kuntoon, että sitä pystyi jo käyttämään painoindeksin laskentaan.
Tämmöinen rujo ulkoasu ei kuitenkaan ole kovinkaan houkutteleva, joten on aika korjata asia lisäämällä sovellukselle nätti ulkoasu.
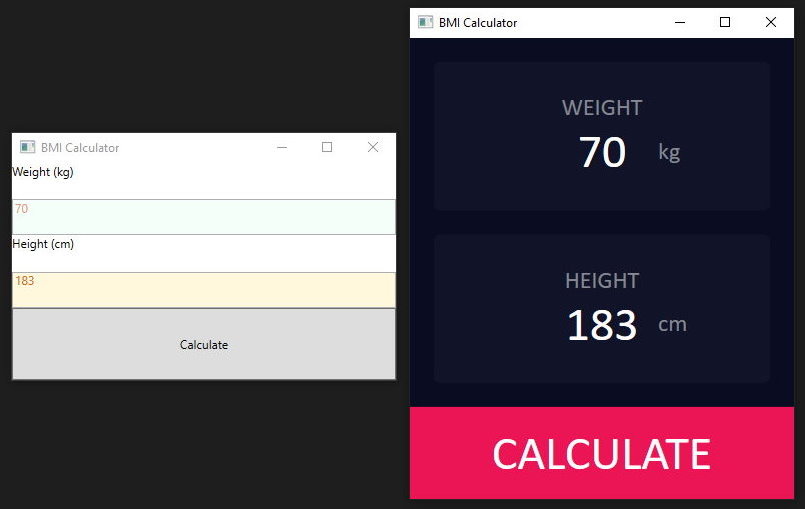
Tehdään sovellukselle seuraavanlainen muodonmuutos:

En ole itse kaksinenkaan värien ja tyylien tuntija, joten lainasin hieman soveltaen Ruben Vaaltin suunnittelemaa painoindeksilaskurin tyyliä. Voit halutessasi suunnitella mieleisesi tyylin!
Tyylin toteuttamiseksi käydään läpi seuraavia asioita:
- Tyylien määrittäminen
- Miten ja missä tyylejä voi määritellä
- Triggerit
- Elementin värin vaihtaminen kursorin siirtyessä elementin päälle
- Suunnittelun aikainen esimerkkidatan hyödyntäminen
- Helpottaa tyylittelyä, kun näkee etukäteen mitä syötekentässä voisi lukea
- Ruudukkojen jakamissäännöt
- Järkevöittää elementtien asemointia
Voin jo melkein tässä vaiheessa todeta, että matkalla tulee muutama möykky vastaan. Ei huolta, koska kyllä niistäkin selvitään!
Aloitetaan seuraavassa osassa varsinaisen tyylin tekeminen.
