Tehdään WPF-sovellus - 10 - Uusi tyyli
- 3 minsTyylit keventävät ylläpitotaakkaa
Aiemmin määrittelimme värit yksitellen jokaiselle elementille. Jos (ja kun) jatkossa haluaisimme vaihtaa elementtien värejä, tai ulkoasua yleisesti, niin joutuisimme muuttamaan jokaisen elementin väriarvot yksitellen. Tämä olisi turhankin työlästä pidemmän päälle, joten varaudutaan jatkon design-muutoksille käyttämällä tyylejä avuksemme!
Tyylien määrittäminen
Olemme aiemmin määritelleet suoraan pituuden syöttökenttämme elementille haluavamme sen näyttävän maissisilkkisen suklaiselta:
<TextBox Name="HeightInput"
Grid.Row="1"
Background="Cornsilk"
Foreground="Chocolate" />
Voimme esittää saman käyttämällä lokaalia tyyliä, eli antamalla TextBox.Style:lle <Style>-elementin:
<TextBox Name="HeightInput"
Grid.Row="1">
<TextBox.Style>
<Style TargetType="TextBox">
<Setter Property="Background" Value="Cornsilk"/>
<Setter Property="Foreground" Value="Chocolate"/>
</Style>
</TextBox.Style>
</TextBox>
Lokaalista yleisemmäksi
Tyyli on nyt määritelty lokaalisti, eli se ei pääse vaikuttamaan toisiin TextBox-kontrolleihin, kuten oikeasti haluaisimme.
Ratkaistaan ongelma siirtämällä tyyli pois TextBox:n sisäisestä scopesta koko ikkunan scopeen. Tällöin kaikki ikkunalla olevat TextBox-kontrollit tyylitellään samalla tyylillä ja meiltä säästyy ylläpitotyötä, nice! 👍
Tyyli tulee lisätä ylemmän elementin Resources-kokoelmaan, jotta sen vaikutukset “valuisivat” myös alempiin elementteihin:
<Window>
<Window.Resources>
<Style TargetType="TextBox">
<Setter Property="Background" Value="Cornsilk" />
<Setter Property="Foreground" Value="Chocolate" />
</Style>
</Window.Resources>
Tekstilaatikkomme näyttää nyt tältä yksinkertaisuudessaan:
<TextBox Name="HeightInput"
Grid.Row="1" />
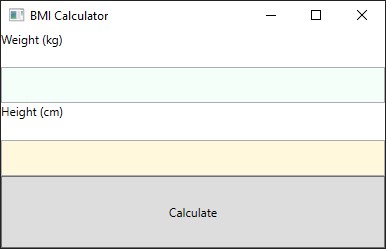
Mutta mutta.. Kaikki näyttää samalta kuin ennenkin. Miksei ylempi laatikko värjääntynyt myös suklaiseksi?

Yleisemmästä yleisemmäksi
Tämä on erittäin hyvä esimerkki siitä miten tyylejä voi ylikirjoittaa tarvittaessa. Tyylin arvojen ylikirjoittaminen on kätevä ominaisuus, jos haluaa tehdä esimerkiksi jostain yksittäisestä elementistä jollain tavalla hieman muista vastaavista elementeistä eroavan.
Poistetaan kuitenkin tässä vaiheessa myös ylemmän laatikon värimäärittelyt, jotta saisimme sovelluksemme näyttämään yhtenäisemmältä ja olisimme askeleen lähempänä totuutta:
<TextBox Name="WeightInput"
- Grid.Row="1"
+ Grid.Row="1" />
- Background="MintCream"
- Foreground="DarkSalmon" />
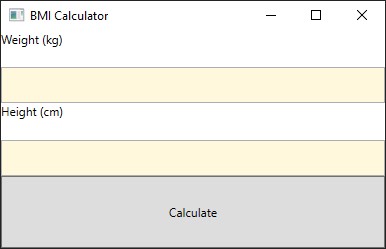
Nyt ylempi ja alempi tekstilaatikko näyttävät samoilta, mahtavaa!

Näkymiä tulevaisuudesta
Näen tulevaisuuteen ja siellä näyttää siltä, että MainWindow.xaml-tiedoston koko tulee hieman kasvamaan nykyisestä. Tehdään tässä vaiheessa siis vielä pieni ähkyä ehkäisevä liike:
Siirretään tyylimäärittelyt ikkunalta sovelluksen laajuisiksi tyyleiksi.
Window-tyyppisiä ikkunoita, jotka kaikki käyttävät samoja sovellukselle määritettyjä tyylejä ilman sen erityisempää lisätyötä. Sovelluskohtaiset tyylit määritellään App.xaml-tiedostossa. Poistetaan siis MainWindow.xaml:n Window.Resources-elementti ja siirretään tyyli App.xaml-tiedostoon.
-<Window.Resources>
- <Style TargetType="TextBox">
- <Setter Property="Background" Value="Cornsilk" />
- <Setter Property="Foreground" Value="Chocolate" />
- </Style>
-</Window.Resources>
Ctrl+Shift+T- tai Ctrl+T-näppäinyhdistelmien takana oleva “Go to ..”-toiminnallisuus voi olla ihan näppärä vaihtoehto myös. Itse käytän kyseisiä pikanäppäimiä usein 👍 <Application.Resources>
+ <Style TargetType="TextBox">
+ <Setter Property="Background" Value="Cornsilk" />
+ <Setter Property="Foreground" Value="Chocolate" />
+ </Style>
</Application.Resources>
Nyt meillä on selkeä pohja, jonka päälle voimme soveltaa aiemmin esittelemääni designia. Seuraavassa osassa tyylitellään TextBox, TextBlock ja Button.
