Tehdään WPF-sovellus - 11 - Tyylien määrittely
- 4 minsEsivalmistelut
Vaihdetaan aivan ensimmäisenä ikkunamme tausta vastaamaan esimerkkityylin tummansinistä väriä. Tehdään tämä siksi, ettei meidän tarvitsisi huolehtia mahdollisista taustavärin vuodoista elementtien läpi kun alamme pyöristelemään elementtien muotoja ja lisäämään niiden välille väljyyttä.
Kasvatetaan samalla sovelluksen korkeutta, jotta saamme elementit sijoiteltua sopusuhtaisemmin.
<Window ...
Height="500"
Background="#0A0D22">

Jos ihmettelet, että miksemme lisänneet myös ikkunan taustaväriä Style-elementillä, niin ihmettelin itsekin samaa.. Jotkin yksinkertaisilta vaikuttavat asiat voivat olla yllättävänkin haastavia toteuttaa WPF:llä, mutta useimmiten näille omituisuuksille löytyy kuitenkin ihan järkeenkäypä selitys.
Teksteistä ei saa mitään selvää enää, mutta ei anneta sen häiritä. Tulemme korjaamaan tilanteen, kun tyylittelemme TextBlock-elementin myöhemmin.
Tyylitellään TextBox
Aloitetaan vaihtamalla tekstinsyöttölaatikon tausta läpinäkyväksi ja teksti valkoiseksi. Tyylin tulisi näyttää nyt tältä:
<Style TargetType="TextBox">
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="White" />
</Style>
Mistä tiedämme, että miltä syötekenttämme uusi tekstin väri näyttäisi ilman, että käynnistäisimme sovelluksen ja kirjoittaisimme jotain kenttään? Ratkaisu on “Design Time Data”.
WPF ja Design Time Data
Joskus suunnitelmia on vaikea havainnollistaa ilman esimerkkidataa. “Design time”-arvot, eli ehkä jotenkin suomennettuna “suunnittelunaikaiset arvot”, ovat käteviä silloin, kun haluamme tarkastella miltä sovelluksen tyylit näyttäisivät käynnistämättä ohjelmaa ja syöttämättä kenttiin aina manuaalisesti arvoja. Tällä ominaisuudella voi säästää arvokasta suunnittelu- ja sommitteluaikaa pidemmällä aikavälillä 👍
Tässä lisää aiheesta.
Voimme siis yksinkertaisesti käyttää d::tä minkä tahansa attribuutin edessä näyttääksemme sille annetun arvon vain XAML Designerissä ilman, että arvo vaikuttaisi mitenkään ohjelmaan suorituksen aikana.
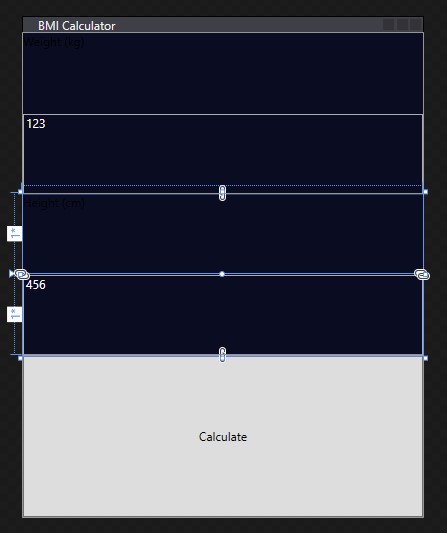
Lisätään siis tekstinsyöttökentille mielivaltaiset suunnittelunaikaiset arvot 123 ja 456:
<TextBox Name="WeightInput"
Grid.Row="1"
d:Text="123" />
...
<TextBox Name="HeightInput"
Grid.Row="1"
d:Text="456" />

Jatketaan TextBoxin tyylittelyä
XAML Designer ei välttämättä kerro aina koko tarinaa siitä, että miltä sovellus käytännössä näyttää, kun sitä käytetään oikeasti. Esimerkiksi tekstinsyöttökursori (caret) hukkuu taustaan. Tämäntyyppiset ongelmat eivät tule esille vain XAML Designerissä tyyliä tarkastelemalla, vaan vaativat usein ohjelman käyttämistä (tai vain erinomaisen ulkomuistin).
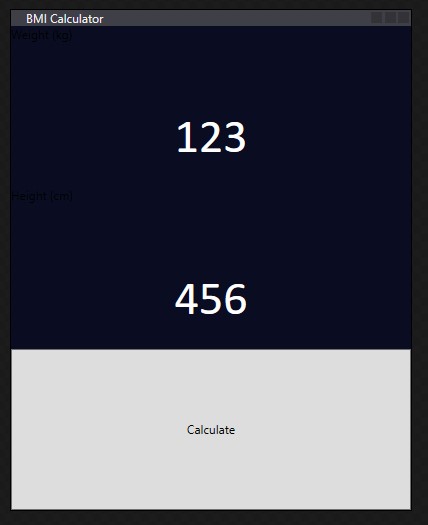
Päivitetään tekstinsyöttölaatikon kursori, fontti ja tekstin asemointi, jonka jälkeen TextBox-tyyli näyttää tältä:
<Style TargetType="TextBox">
<Setter Property="Background" Value="Transparent" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="CaretBrush" Value="White" />
<Setter Property="FontFamily" Value="Calibri" />
<Setter Property="FontSize" Value="48" />
<Setter Property="Foreground" Value="White" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
Joissain tapauksissa on hyvä käyttää F4-painikkeella avautuvaa Properties-ikkunaa. Esimerkiksi en ainakaan itse muista ulkoa kuin miltä Comic Sans ja muutama muu fontti näyttävät. On siis helpompi vain valita käytettävä fontti alasvetovalikosta, joka näyttää kätevästi esimerkin kaikista asennetuista fonteista:

Nyt ikkunamme alkaa näyttämään jo hieman paremmalta, vaikka meillä onkin vielä jonkin verran matkaa edessämme saavuttaaksemme tavoitteemme nätimmästä sovelluksesta! 👍

Tyylitellään seuraavassa osassa TextBlock-elementit kuntoon.
