Tehdään WPF-sovellus - 12 - Tekstilaatikko nätiksi
- 1 minTyylitellään TextBlock
TextBlock on yksinkertaisempi elementti tyylitellä ja opimme edellisessä osassa jo kaiken mitä tarvitsemme tämän elementin tyylittelyyn.
Meidän ei tarvitsee edes muuttaa taustaa läpinäkyväksi, koska TextBlock on jo läpinäkyvä valmiiksi. Voimme siis keskittyä vain asettamaan fontin, tekstin värin ja tekstin asemoinnin keskelle:
<Style TargetType="TextBlock">
<Setter Property="FontFamily" Value="Calibri" />
<Setter Property="FontSize" Value="24" />
<Setter Property="Foreground" Value="#868892" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
Poistetaan tässä vaiheessa myös painon ja pituuden tekstilaatikoihin kirjoitetut yksiköt, koska tulemme siirtämään ne myöhemmin syötekentän vierelle omana TextBlock-elementtinään:
-<TextBlock Text="Weight (kg)" />
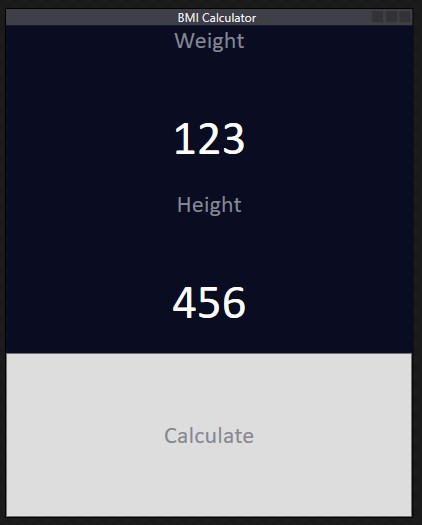
+<TextBlock Text="Weight" />
...
-<TextBlock Text="Height (cm)" />
+<TextBlock Text="Height" />

Painike voisi jäädä ennalleen, mutta koska olemme jo tyylittelyn aloittaneet, niin viekäämme tyylittely loppuun asti jokaisen elementin kohdalla.
Saatat huomata, että tekstilaatikoiden ja syötekenttien sijoittelu suhteessa toisiinsa on hieman ilmavaa. Katsotaan sijoittelu kuntoon myöhemmin, jotta voisimme pysyä samassa kontekstissa (tyylitettelyssä) mahdollisimman pitkään.
Seuraavassa osassa tartumme tyylittelykynsinemme Button-elementin kimppuun!
