Tehdään WPF-sovellus - 14 - Elementit järjestykseen
- 2 minsRuudukkojen koot ovat määriteltävissä suhteellisesti
Grid-elementti on siitä kätevä kaveri, että sen asettelua on helppo hallita vaikka sovelluksen ikkunan kokokin muuttuisi. Hyvänä nyrkkisääntönä on hyvä välttää kovakoodattuja pikseliarvoja elementtien kokojen suhteen. RowDefinition ja ColumnDefinition sallivat Width- ja Height-arvoihinsa raa’an luvun (esim. 32) lisäksi myös suhteelliset arvot Auto ja *, joita tulemmekin jatkossa käyttämään hyödyksi. Tässä tiivistetty katsaus aiheesta.
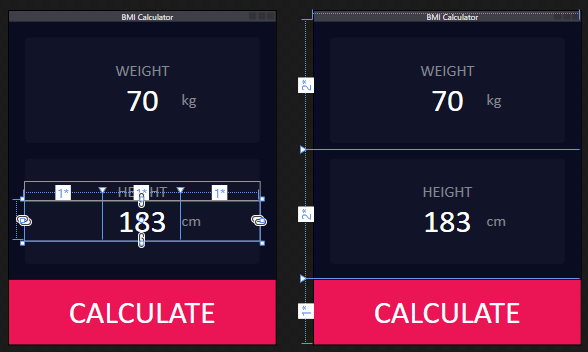
Seuraavassa kuvassa on näkyvissä tavoittelemamme lopputulos kun ruudukkojen koot on määritelty:

Pääruudukon korkeuksien suhteiden määrittäminen
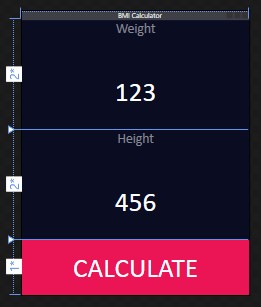
Aloitetaan pohjalta, josta voimme sitten työstää tiemme pienempien/sisempien elementtien määrittelyyn. Lisätään siis pääruudukolle uudet Height-arvot. Edellisen kuvan perusteella pitäisi riittää kunhan lisäämme kahdelle ensimmäiselle riville arvot 2*:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>

No mutta sehän oli mukavaa!
Sisemmät elementit kuntoon
Samoilla vauhdeilla voimme korjata painon ja pituuden antamalla niiden ruudukoille korkeudeksi Auto. Auto siksi, että haluamme näiden rivien vievän vain niin paljon tilaa kuin niiden sisältämät elementit vaativat. Asetetaan myös ruudukon pystysuuntainen tasaus keskitetyksi, jotta saamme viimeistellyn lopputuloksen. Muutetaan myös tekstit kokonaan isoilla kirjaimilla kirjoitetuiksi.
<!-- Weight -->
<Grid VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="WEIGHT" />
<TextBox Name="WeightInput"
Grid.Row="1"
d:Text="123" />
</Grid>
<!-- Height -->
<Grid Grid.Row="1"
VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="HEIGHT" />
<TextBox Name="HeightInput"
Grid.Row="1"
d:Text="456" />
</Grid>
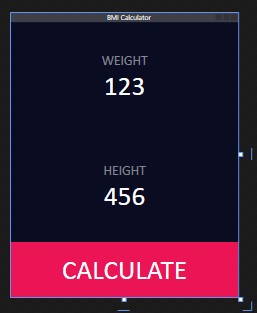
Lopputuloksen pitäisi näyttää tältä:

Seuraavassa osassa lisätään yksiköt takaisin paikoilleen.
