Tehdään WPF-sovellus - 16 - Pyörennetään kulmia
- 3 minsElementtien kulmien pyöristys
Elementeillä ei ole oletuksena muuttujaa, jolla kulmien pyöreyteen pystyisi vaikuttamaan. Meidän täytyy siis käyttää toista elementtiä saadaksemme kauniit pyöreät kulmat aikaiseksi.
Tähän tarkoitukseen soveltuu Border-elementti.
Kääritään painon ja pituuden Grid-elementit Bordereilla MainWindow.xaml:n puolella ja annetaan Borderille myös oma tyyli App.xaml-tiedostossa.
<!-- Weight -->
<Border>
<Grid VerticalAlignment="Center">
...
</Grid>
</Border>
<!-- HEIGHT -->
<Border Grid.Row="1">
<Grid VerticalAlignment="Center">
...
</Grid>
</Border>
Tekemillämme muutoksilla ei ole vielä mitään vaikutusta sovelluksen ulkoasuun, koska Borderit ovat oletuksena vain näkymättömiä elementtejä. Meidän tulee lisätä Border-elementille yleinen tyyli App.xaml-tiedoston puolelle muiden tyylien joukkoon. CornerRadius määrittää kulmien pyöreyden ja Background taustan värin.
<Style TargetType="Border">
<Setter Property="Background" Value="#111428" />
<Setter Property="CornerRadius" Value="6" />
</Style>
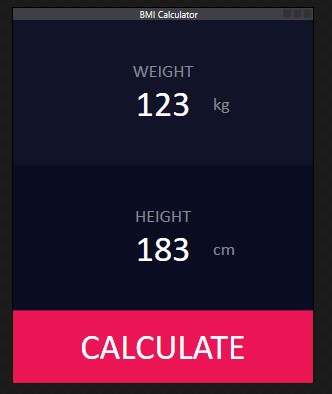
Voimme havaita, että eihän tämä nyt aivan suorilta käsin toiminutkaan. Myös painikkeen ja muiden elementtien kulmat pyöristyivät virheellisesti. Haluaisimme vain erikseen määriteltyjen Border-elementtien kulmien pyöristyvän:

Tässä vaiheessa voimme käydä taas vilkaisemassa miltä elementtien rakenne näyttää Live Visual Treen avulla. Toisaalta voimme olla aika varmoja, että taustalla on aivan sama syy kuin painikkeen värinkin kanssa: kontrollit käyttävät sisäisesti Border-elementtiä, jonka tyyliin olemme nyt kajonneet. Rajoitetaan siis muutoksemme ainoastaan lisäämiimme Border-elementteihin määrittelemällä näille tyylit suoraan.
Annetaan tyylille x:Key-attribuutilla nimi, johon voimme sitten viitata toisaalla:
-<Style TargetType="Border">
+<Style x:Key="ItemBorder"
+ TargetType="Border">
<Setter Property="Background" Value="#111428" />
<Setter Property="CornerRadius" Value="6" />
</Style>
MainWindow.xaml-puolella voimme viitata tyyliin antamalla elementin Style-attribuutille viittauksen juuri lisäämäämme nimeen StaticResource-tyyppisellä bindauksella:
<!-- WEIGHT -->
<Border Style="{StaticResource ItemBorder}">

Lisätään samoilla vauhdeilla sopivaa väljyyttä painon ja pituuden osuuksille asettamalla niiden Border-elementtien Margin-arvot:
<!-- Weight -->
<Border Margin="24,24,24,12"
Style="{StaticResource ItemBorder}">
...
</Border>
<!-- Height -->
<Border Grid.Row="1"
Margin="24,12,24,24"
Style="{StaticResource ItemBorder}">
...
</Border>

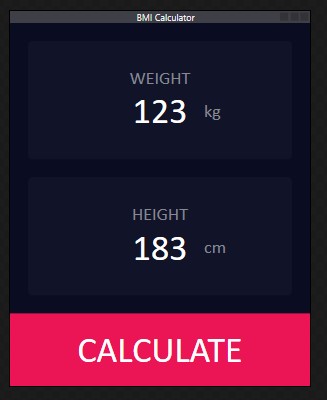
Vau, hieno homma! Nyt olemme saaneet sovelluksemme valm.. Eipäs hoppuilla.
Tekemämme tyylittely on toisaalta edistystä, mutta toisaalta taas ei. Niin hullulta kuin se kuulostaakin, niin olemme nyt ottaneet yhden askeleen eteenpäin ja yhden taakse. Mikä saa minut sanomaan näin?
Hover-efekti parantaa käytettävyyttä
Jos käynnistät ohjelman ja koitat syöttää arvoja, niin ohjelma ei mitenkään avita käyttäjäänsä “kohdistamaan” toimiaan arvojen syötekenttiin. Aiemmin kenttien ympärillä oli selkeät rajat, jotka ehkä hieman ohjasivat käyttäjää oikealle raiteelle.
Pohditaan ja ratkaistaan seuraavassa osassa miten korjaisimme tämän.
