Tehdään WPF-sovellus - 19 - Pohja MVVM-toteutukselle
- 4 minsSuunitellaan tulosnäkymä uudelleen
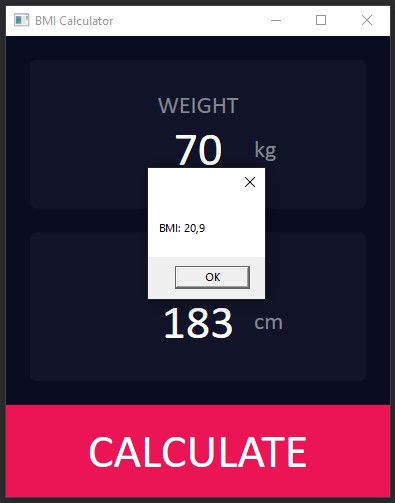
Jotta MVVM:stä olisi edes hieman oikeaa hyötyä, voisimme lisätä sovellukseemme paremman tulosten näyttämisen näkymän. Nykyinen tulosten esitystapa on muutenkin luvattoman karun näkönen verrattuna sovelluksemme uuteen uhkeaan tyyliin.

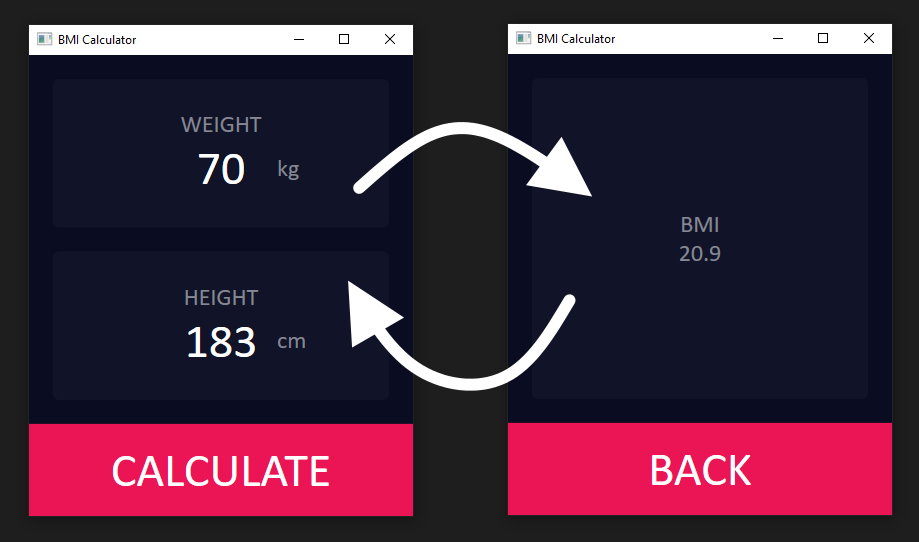
Lisätään siis sovelluksen tyyliä kunnioittava tulosten esityssivu, joka näytetään klikkaamalla “CALCULATE”-painiketta. Varmistetaan myös, että tulosten näkymästä pääsee palaamaan takaisin aloitusnäkymään syöttämään uusia arvoja “BACK”-painikkeella.

Jaetaan sovellus osiin
Jaetaan näkymä samalla myös loogisiin osiin. Tässä kohtaa on hyvä pähkäillä, että “kenelle” näkymillä olevat elementit tulisi kuulua:
- Pitäisikö painikkeen toiminnon olla näytettävän sisällön vastuulla?
- Kuinka moneen osaan näkymät pitäisi jakaa? Onko yksi tarpeeksi, vai pitäisikö pilkkoa vieläkin pienempiin osiin?
- Mikä toiminnallisuus jää pääikkunan huoleksi?
- Kuinka tietämättömiä näkymien pitäisi olla toisistaan? Tarvitseeko tulosnäkymän tietää syötekenttien näkymästä mitään?
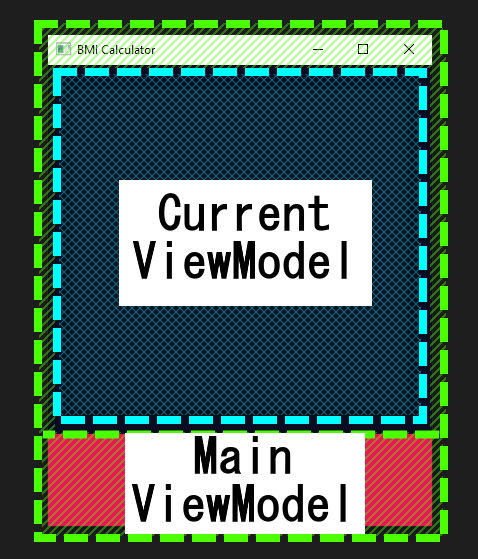
Ratkaisemme ongelman jakamalla näkymän selkeästi kahteen eri osaan: ylempi alue on sisällölle ja alempi pääikkunalle ja toiminto-/navigointipainikkeelle.

Sovelluksen purkaminen osiin on suoraviivainen toimenpide
Rakensimme sovelluksemme näkymän jo suhteellisen erillisistä komponenteista, joten pilkkomisen pitäisi mennä suht kivuttomasti.
Aloitetaan brutaali pilkkominen luomalla seuraaville palasille omat Viewit ja ViewModelit:
- Sovelluksen pääikkunan näkymä (MainWindow <-> MainViewModel)
- Painon ja pituuden syöttämisen näkymä (InputView <-> InputViewModel)
- Tuloksen näyttämisen näkymä (ResultView <-> ResultViewModel)
Lisätään ensin uudet näkymät ja järjestellään niiden sisällöt kohdilleen. Toteutetaan näkymät UserControl-tyyppisinä luokkina.
UserControl lisääminen: Project -> Add User Control (WPF)... tai Solution Explorer -> Projektin kontekstivalikko -> Add -> User Control (WPF)... 1) Annetaan uudelle syötekenttien näkymälle nimeksi InputView
2) Tehdään ensimmäinen leikkauksemme siirtämällä MainWindow:lta painon ja pituuden elementtikokonaisuudet InputViewille
3) Lisätään InputViewin ruudukolle kaksi RowDefinition-elementtiä, jotka jäivät jälkeen pääikkunan määrittelyyn
Tässä listauksessa lyhennelmä InputView.xaml sisällöstä operaation jälkeen:
<UserControl>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Weight -->
<Border>
<!-- ... -->
</Border>
<!-- Height -->
<Border>
<!-- ... -->
</Border>
</Grid>
</UserControl>
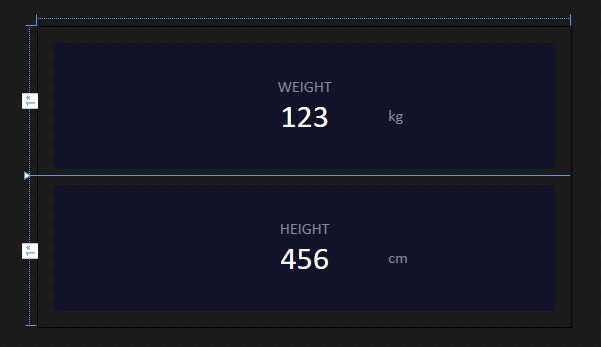
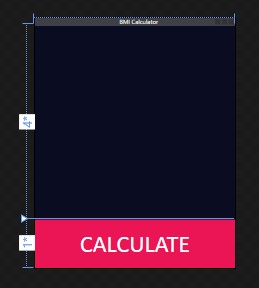
InputView.xaml-tiedoston Designer-näkymän pitäisi näyttää onnistuneen palastelun jälkeen tältä:

Emme myöskään tarvitse pääikkunan näkymällä enää ruudukolla kolmea riviä, joten voimme pudottaa yhden pois ja säätää tilankäytön vastaamaan muutoksia.
Pääikkunan MainWindow.xaml-tiedoston tulisi näyttää tältä:
<Window>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="4*" />
<RowDefinition />
</Grid.RowDefinitions>
<Button Grid.Row="1"
Click="Button_Click">
<TextBlock Style="{x:Null}"
Text="CALCULATE" />
</Button>
</Grid>
</Window>
Huomaa erityisesti seuraavat asiat:
- Yksi
RowDefinition-elementti on poistettu - Ensimmäisen rivin
Heighton muutettu 2 -> 4 - Painikkeen
Grid.Rowon muutettu 2 -> 1
Korjataan virheet poistamalla koodia
Visual Studion pitäisi tässä vaiheessa antaa kaksi virheilmoitusta WeightInput- ja HeightInput-kenttien puuttumisesta.
Build -> Rebuild Solution). Korjataan ongelma tylysti vain poistamalla pääikkunan MainWindow.xaml.cs-taustatiedostosta koko Button_Click-tapahtuman käsittely ja tehdään sama itse näkymän puolella.
-<Button Grid.Row="1"
- Click="Button_Click">
+<Button Grid.Row="1">
Remove and Sort Usings-komennolla. 
Seuraavassa osassa lisätään tulosten näyttämiseksi uusi näkymä (ResultView) ja tunkataan sovellus muodostamaan ja käynnistämään pääikkunansa tarpeisiimme sopivammalla tavalla.
Kohta pääsemme luomaan ensimmäiset ViewModelimme!
